تست سرعت وبسایت یکی از مهمترین اقداماتی است که می توانید برای بهینه سازی حرفه ای سایتتان انجام دهید.
دلایل مختلفی وجود دارد که مردم خرید از یک فروشگاه آنلاین را به فروشگاه های مشابه دیگر ترجیح می دهند، حالا از نوع خدمات، قیمت و کیفیت گرفته تا سرعت بارگیری صفحات سایت !!
شاید برای شما هم پیش آمده باشد که به قصد خرید وارد وبسایتی شوید اما در نهایت با کلافه شدن از سرعت پایین بارگیری صفحه ها منصرف شوید. امروزه، محیط پر سرعت اینترنت ایجاب میکند که برنامهها و ابزارها با سرعتهای سریعتری کار کنند، بنابراین داشتن عملکرد بهینه وبسایت بسیار مهم است. سرعت بارگذاری بالا میزان فروش را به شکل چشمگیری افزایش می دهد و باعث تقویت تعامل و حفظ بازدیدکنندگان می شود. این مسئله نشان دهنده ی اهمیت قابل توجه سرعت در راه اندازی وبسایتها بویژه وبسایتهای فروشگاهی است.
در این مقاله، به برخی از اصول اولیه تست سرعت همچون معیارهایی که باید همیشه مراقب آنها باشید و ابزارهایی که برای آزمایش و پیگیری مسائل و عملکرد سرعت نیاز دارید، خواهیم پرداخت.
فهرست مطالب :
- چرا سرعت صفحه مهم است؟
- عوامل موثر بر سرعت وبسایت
- اهمیت تست سرعت برای یک وب سایت
- مفاهیم اولیه برای شروع تست سرعت
- نحوه اجرای تست سرعت وب سایت
- مهمترین پارامترهای تست سرعت
- 18 ابزار رایگان تست سرعت وب سایت
- 1. GTmetrix
- 2. Pingdom
- 3. WebPageTest
- 4. Google PageSpeed Insights
- 5. Site Speed (Google Analytics)
- 6. Google Test My Site
- 7. KeyCDN Website Speed Test
- 8. Dotcom-Monitor
- 9. Dareboost
- 10. Geekflare
- 11. New Relic Synthetics
- 12. k6 Load Testing
- 13. IsItWP Website Speed Test Tool
- 14. Image Analysis Tool (Cloudinary)
- 15. TeamViewer Website Monitoring
- 16. Chrome DevTools
- 17. GiftOfSpeed
- 18. Uptrends
- جمع بندی
چرا سرعت صفحه مهم است؟
سرعت صفحه بیشتر، با کاهش زمان انتظار برای بارگذاری باعث بهبود تجربه بازدیدکنندگان می شود، سرعت پایین وب سایت، اکثر اوقات باعث می شود کاربران صفحه را رها کنند و در نتیجه بر ترافیک وب سایت، شهرت و حفظ کاربر تأثیر منفی می گذارد.
در اصل، انجام تست سرعت صفحه وب سایت برای پیگیری معیارهای زیر مهم است:
ترافیک : اگر زمان بارگذاری صفحه از یک به سه ثانیه افزایش یابد، احتمال پرش 32 درصد افزایش می یابد.
سئو : سرعت صفحه برای سئو مهم است. اگر صفحه شما به سرعت بارگذاری نشود، در صفحات نتایج موتورهای جستجو رتبه پایین تری(SERP) خواهد داشت.
نرخ تبدیل : سئوی بد و ترافیک کم بر نرخ تبدیل شما تأثیر منفی می گذارد. اگر یک وب سایت تجارت الکترونیک یا مبتنی بر اشتراک راه اندازی می کنید، در نتیجه مشتریان کمتری خواهید داشت.
- انجام تست دوره ای سرعت وب از داشتن وب سایت کند و تجربه پیامدهای منفی آن جلوگیری می کند و به شما کمک می کند از مشکلات احتمالی وب سایت به موقع مطلع شوید و همچنین فرصتی برای بهینه سازی و سریعتر کردن آن می دهد.
عوامل موثر بر سرعت وبسایت
شناسایی عوامل تاثیرگذار بر سرعت لود وبسایت درک بهتری از اقداماتی که در جهت بهینه سازی سایت انجام می دهیم، در اختیار ما میگذارد. اینکه بدانیم دقیقا چه فاکتورهایی وجود دارد که میتوانند روی سرعت تاثیر بگذارند در حل مشکل پایین بودن سرعت بارگذاری کمک شایانی میکنند. اگرچه بسیاری از این این عوامل ممکن است اجتناب ناپذیر باشند که برای آن هم ابزارها و راه حلهایی در نظر گرفته شده است. در ادامه با این عوامل بیشتر آشنا خواهیم شد.
سرعت سرور (هاستینگ)
یکی از مهمترین عواملی که در سرعت لود وبسایت شما موثر است شرکتی است که میزبان وب شماست و اینکه برای وبسایت شما از چه نوع سروری استفاده میکند و سرعت آن چه میزان است. اگر منابع کافی روی سرور اصلی وجود نداشته باشد در خدمترسانی به سایتهای مختلف دچار مشکل میشود. وبسایتهای کوچکتر معمولا از سرور اشتراکی استفاده میکنند اما وبسایتهای بزرگتر خیلی اوقات نیاز به سرور اختصاصی دارند. به عنوان مثال سایتهایی مانند فیسبوک یا توئیتر به دلیل حجم بسیار بالای ترافیک نیازمند سرور اختصاصی هستند تا بتوانند همه منابع را کنترل کنند و پاسخگوی آن حجم از ترافیک باشند.
سایان هاست برای انواع مشتریان با وب سایت های کوچک و بزرگ، کم ترافیک یا دارای ترافیک بالا ، انواع پلن های بهینه و کاملا کاربردی با آپتایم بالا در نظر گرفته است. برای کسب اطلاعات بیشتر می توانید با مشاورین سایان هاست در ارتباط باشید.

زمانی که میخواهید شرکت خدماتی هاست خود را انتخاب کنید باید به این نکته توجه کنید که نرخ Uptime (مدت زمان در دسترس بودن، بدون قطعی) حداقل ۹۹.۵% داشته باشد. که آن میزان قطعی ۰.۵% هم برای زمانی است که سروری که وبسایت شما روی آن قرار دارد مشغول به روزرسانی شدن است و این کاملا طبیعی است. توجه داشته باشید اگر سرعت سرور پایین باشد هر کاری که برای بهینهسازی سرعت وبسایتتان انجام دهید بیفایده خواهد بود. اگر ترافیک شما از محلهای جغرافیایی متفاوت میآید بهتر است روی یک سیستم CDN (Content Delivery Network) سرمایهگذاری کنید. این نوع شبکهها مجموعهای از سرورها هستند که زمانی که کاربر از یک محل جغرافیایی خاص وبسایت شما را باز میکند نزدیکترین سرور به او وصل میشود و در نتیجه دیتا نیازی به سفر طولانی ندارد و با سرعت مناسب برای کاربر لود میشود.
برای مشاهده قیمتها و شرایط مربوط به هاست اشتراکی، خدمات میزبانی وب و همچنین انتقال سایت خود به دیتاسنترهای سایان هاست از این صفحه دیدن فرمایید. جهت کسب اطلاعات بیشتر و دریافت مشاوره با واحد فروش از بخش تماس با ما ارتباط حاصل فرمایید. |
سایز و نوع فایلهای وبسایت
به زبان ساده و کلی، هر چقدر سایز فایلهایی که روی وبسایت آپلود میکنید بزرگتر باشد و هر چقدر میزان فایلهایی که آپلود میکنید بیشتر باشد روی سرعت وبسایت شما اثر منفی میگذارند چرا که طبیعتا نیازمند زمان بیشتری برای بارگذاری هستند. برای بهینه کردن این مسئله باید کدهایی که استفاده میکنید را کوتاهتر کنید، سایز فایلهای آپلودی را کاهش دهید و مهمتر از همه سایز و فرمت تصاویر را تا جایی که ممکن است بهینهسازی کنید.
حجم ترافیک
بعضی وبسایتها پهنای باند مشخصی دارند. پهنای باند به میزان دیتایی گفته میشود که در طول یک مدت زمان مشخص منتقل میشود (معمولا در طول یک ماه). داشتن حجم بالای ترافیک قطعا نشانهی خوبی است. اما اگر هاست شما توانایی کمی در اختصاص پهنای باند داشته باشد، آن وقت است که نه تنها ریسک سرعت پایین برای وبسایت پیش میآید، بلکه در صورت کمبود پهنای باند و تا زمانی که دوباره ابتدای دوره برسد وبسایت شما اصطلاحا shut down میشود و بالا نمیآید.

این موضوع به خصوص برای فروشگاههای آنلاین حیاتی محسوب میشود. حجم ترافیک بالا نشان میدهد بیزینس به خوبی دارد کارش را انجام می دهد و طبیعتا نرخ تبدیل بالایی هم دارد. پس اگر نمیخواهید مشتریانتان را از دست بدهید حتما یک چشمتان به پهنای باند باشد تا عملکرد مخرب جلوگیری کنید.
پلاگینهای وبسایت
پلاگینهای (افزونه) بیشماری برای وردپرس وجود دارند که اتفاقا بسیار هم کاربردی هستند، به خصوص اگر زیاد از مسائل تکنیکی و برنامهنویسی سر در نیاوردید این پلاگینها بسیار کمککننده و وسوسه انگیز خواهند بود. اما در کنار شیرینی استفاده از پلاگینهای مختلف نباید فراموش کنید که استفاده بیش از اندازه از آنها باعث میشود سرعت وبسایت تا حد چشمگیری کاهش پیدا کند، به خصوص اگر بهینهسازی نشده باشند. پلاگینها کاربردهای مختلفی دارند. بعضی از آنها دیتابیس را درگیر میکنند و بعضی هم برای استفادههای front-end طراحی شدهاند. از میان آنها، پلاگینهایی که دیتابیس را درگیر میکنند قطعا سنگینتر هستند و سرعت بیشتری از وبسایت طلب میکنند.
متاسفانه عدد مشخصی برای نصب پلاگین روی وبسایت وجود ندارد و نمیتوان تعداد ماکزیمم نصب پلاگین را برشمرد چرا که این مسئله کاملا بستگی به ظرفیت وبسایت شما، نوع پلاگینهای مورد استفاده و بسیاری عوامل دیگر دارد. یک پلاگین بد میتواند حجم بیشتر از ۱۰ فایل را داشته باشد در حالی که چندین پلاگین خوب میتوانند اندازه یک فایل باشند. این مسئله به توسعهدهندهی پلاگین هم بستگی دارد، اینکه چقدر کدنویسی با کیفیت دارد یا چقدر بهینه شده است. حتیالامکان سعی کنید از پلاگینهای محبوب و شناخته شده استفاده کنید و در نصب آن ها زیادهروی نکنید.
موارد دیگر…
چندین عامل دیگر هم وجود دارند که شاید از عهده شما خارج باشد و به سیستم کاربر مرتبط باشد که در این زمینه ممکن است کاری نتوانید انجام دهید. عواملی مانند کش مرورگر، سرعت کانکشن کاربر و نوع مرورگر مورد استفاده و … همگی میتوانند در سرعت لود شدن وبسایت موثر باشند هرچند اینها سهم کوچکی دارند و آنچه که باید مورد تمرکز شما قرار بگیرد مواردی بود که در بالا به آن اشاره شد.
اهمیت تست سرعت برای یک وب سایت
در واقع تست سرعت به شما کمک می کند معیاری را برای اندازه گیری تغییرات وب سایتتان تعیین کنید که هر بار که تغییراتی را در سایت ایجاد کردید با مراجعه به این معیار بتوانید میزان موثر بودن اقدام خود را چک کنید.در حالت ایدهآل، شما میخواهید که سایت شما در کمتر از یک ثانیه در کشوری که میزبان آن است اجرا شود. یک ثانیه (حداکثر) زمانی است که بارگذاری صفحه همچنان لحظه ای احساس می شود. اگرچه سرعت برای تعدادی از المان ها مانند ابزارهای بازاریابی و انواعی از نرم افزارهای ردیابی متفاوت است، شما همچنان می توانید حدود 1.5 ثانیه را بعنوان زمان بارگذاری هدف قرار دهید که در محدوده زمان قابل قبول بارگذاری است.
مفاهیم اولیه برای شروع تست سرعت
زمان بارگذاری طولانی
یکی از مهمترین جنبه های بهینه سازی وب سایت سرعت بارگذاری است. دلایل زیادی وجود دارد که وب سایت شما به کندی بارگذاری می شود و یکی از آنها سرور شما است. اندازهگیری زمان تا بایت اول به شما اطلاع میدهد که آیا مشکلی با زمان پاسخدهی سرور خود دارید یا نه، چنانچه این زمان طولانی باشد پیشنهاد می کنیم به کمک یک CDN این مشکل را برطرف کنید.
شبکه توزیع محتوا یا CDN چیست؟
شبکه توزیع محتوا یا Content Delivery Network (CDN) با توزیع محتوا در چند سرور ابری به کاربر اینترنتی کمک میکند تا بتواند با نزدیکترین سرور ارتباط بگیرد و محتوای وبسایت شما را دریافت کند. این مساله باعث میشود تا سرعت دسترسی کاربر به محتوا چندین برابر شود. در چنین حالتی سرویس CDN بار ترافیک را از روی سرور اصلی به سرورهای پراکنده در نقاط مختلف ارجاع میدهد.
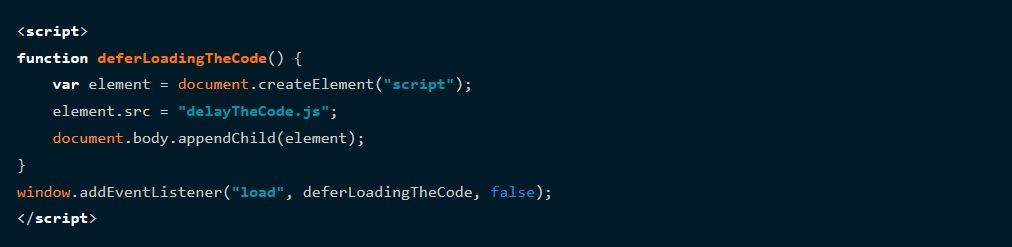
کدهای مسدود کننده رندر
یکی دیگر از دلایل کندی بارگیری وب سایت شما ممکن است این باشد که کدی دارید اعم از جاوا اسکریپت، CSS و غیره که رندر وب سایت شما را مسدود می کند. این مشکل مستقیماً بر تجربه کاربران در وب سایت شما تأثیر می گذارد.
راههای زیادی برای به تعویق انداختن کد مسدود کننده رندر وجود دارد. ما در اینجا مثالی از جاوا اسکریپت و CSS را برای شما آورده ایم که با کلیت مسئله آشنا شوید:
برای جاوا اسکریپت، میتوانیم یک اسکریپت کوچک اجرا کنیم که اسکریپتهایی را که رندر صفحات ما را مسدود میکنند، به تعویق میاندازد. بعنوان مثال می توانید اسکریپت زیر را جایی در تگ هدینگ HTML سایتتان اضافه کنید و منتظر نتایج تاثیر آن بمانید.

در مورد کدهای CSS، باید آن ها را تا حد امکان کوچکتر کنید. برای انجام این کار دو راه دارید :
راه حل اول : حذف تمام کلاس های غیرضروری و یا انتقال آن ها به یک فایل CSS متفاوت که پس از بارگیری محتوای مهم صفحه بارگذاری شوند.
راه حل دوم : دومین راهی که می توانید فایل CSS خود را کوچکتر کنید، Minifying یا خرد کردن(کوچک کردن) است. در این فرآیند شما کاراکترهای غیرضروری مانند فضای خالی(کلید enter و...)، نظرات و جداکننده های بلوک که زمان بارگذاری را طولانی تر می کنند، حذف می کنید.
فرآیند Minifying رابرای کاراکترهای Javascript و HTML نیز می توانید پیاده کنید.
درخواست های HTTP
مورد بعدی که باید به دنبال آن باشید درخواست های HTTP سایتتان است. هر بار که یک وب سایت را بارگذاری می کنید، یک سری درخواست از سرورها ارسال می شود. هر درخواست یک پاسخ خواهد داشت و هر سرور تعدادی درخواست همزمان خواهد داشت که باید به آنها رسیدگی کند. هر چه تعداد درخواست های شما بیشتر باشد، سرور شما با درخواست های بیشتری مواجه خواهد شد و زمان بیشتری برای پاسخ گویی نیاز دارد.
ردیابی این درخواستها چندان ساده نیست و معمولا تعداد درخواستها بصورت بالا و پایین تغییر میکند، به خصوص اگر با خدمات شخص ثالث کار میکنید. برای اندازهگیری و پیگیری این درخواستها، باید از یک سرویس نظارت مصنوعی مانند Sematext Synthetics استفاده کنید. با یک راهاندازی ساده، میتوانید تعداد کلی درخواستها، زمان بارگذاری، پاسخها و موارد دیگر را ردیابی کنید.
HTTP چیست؟
HTTP پروتکلی برای انتقال منابع (اعم از فایل های html، تصاویر و ...) بر روی شبکه جهانی وب است. HTTP معمولا از طریق سوکت های TCP/IP پیاده سازی می شود. یک مرورگر وب مانند گوگل کروم یا فایرفاکس یک کلاینت HTTP است زیرا درخواست ( یا request) های HTTP را به سمت یک سرور HTTP یعنی یک وب سرور میفرستد و پاسخ (response) را از وب سرور دریافت می کند. پورت استاندارد برای سرورهای HTTP یا وب سرورها 80 است که از طریق آن به درخواست های HTTP گوش می کنند.
نحوه اجرای تست سرعت وب سایت
قبل از انجام تست سرعت وبسایت باید چند مرحله را حتما انجام دهید:
ابتدا، کش را فعال کنید و مطمئن شوید که از یک شبکه توزیع محتوا (CDN) در وب سایت خود استفاده می کنید. این دو ابزار می توانند زمان بارگذاری سایتتان را به میزان قابل توجهی بهبود دهند.
یک کش کپی فایل های وب سایت را هم برای مشتری (مالک وبسایت) و هم در سرور ذخیره می کند. بنابراین هر بار که شخصی روی آدرس سایت شما کلیک می کند مرورگر به جای درخواست مجدد فایل های سایت از سرور، از فایل های آماده و کپی برای بارگذاری استفاده می کند که این کار باعث افزایش سرعت بارگذاری سایت می شود.
در غیر این صورت، از LiteSpeed یا سایر افزونه های بهینه سازی سرعت در وردپرس مانند WP Rocket یا W3 Total Cache بعنوان ابزار ذخیره سازی استفاده کنید و سعی کنید از یک CDN برای افزایش سرعت سایتتان کمک بگیرید.
هدف CDN کاهش فاصله فیزیکی بین سرورها و کاربران برای به حداقل رساندن زمان بارگذاری است. استفاده از CDN می تواند زمان بارگذاری را تا 30 درصد کاهش دهد.
روش 1: تست با استفاده از ابزارهای متعدد
برای کسب نتایج دقیقتر پیشنهاد می کنیم با چندین ابزار (سایت ها ی تست سرعت) تست سرعت را انجام دهید. قاعدتا نتایج ابزار مختلف، متفاوت هستند اما با کمی مقایسه به یک عدد متوسط و مطلوب خواهید رسید.
همچنین توصیه می کنیم با هر ابزار تست را چند بار تکرار کنید. بعنوان مثال در GTMetrix، با کلیک روی دکمه Re-Test می توانید این کار را انجام دهید.
اجرای چندباره ی آزمایش برای کارکرد حافظه کش مهم است. هنگامی که برای اولین بار تست سرعت را اجرا می کنید، حافظه کش هیچ داده ای را ذخیره نکرده است و وبسایت را کندتر از آنچه هست نمایش می دهد. پس لازم است تست را چندین بار تکرار کنید تا حافظه ی کش به اندازه ی کافی داده ی ذخیره شده برای نمایش عملکرد بهینه ی سایت داشته باشد. فایده ی دیگر این کار اندازه گیریه تفاوت وجود یا عدم وجود حافظه ی کش در وبسایت است.
روش 2: تست بر روی مکان های مختلف سرور
اکثر ابزارهای تست سرعت وب سایت از تست در مکان های مختلف در سراسر جهان پشتیبانی می کنند. با استفاده از این قابلیت می توان تفاوت سرعت سایت را در مناطق مختلف جهان به خوبی سنجید.به طور طبیعی، هرچه مکان انتخاب شده از مرکز داده دورتر شود، سرعت سایت کندتر می شود.
خب حالا چه مکانی را برای تست سرعت باید انتخاب کنیم؟ بهترین مکان لوکیشنی است که بیشترین ترافیک سایت از آنجا دریافت می شود. این مکان را می توانید با استفاده از Google Analytics پیدا کنید.
به عنوان مثال، اگر بازدیدکنندگان شما بیشتر از آسیا هستند، اجرای یک آزمایش با استفاده از یک سرور سنگاپور سرعت واقعی وب سایتی را که بازدیدکنندگان تجربه می کنند منعکس می کند. اگر منابع ترافیکی مختلفی دارید برای مشاهده تفاوت عملکرد بین مناطق، چندین آزمایش را اجرا کنید.
با این روش همچنین می توانید تاثیر CDN را در بهبود سرعت وبسایتتان در مناطق مختلف بسنجید.
نکته مهم : برای استفاده از مرورگر برای بهترین عملکرد وب سایت، فعال کردن Keep-Alive را فراموش نکنید که به مرورگر اجازه می دهد از یک اتصال TCP مجدد برای بارگیری محتوای صفحه استفاده کند. |
مهمترین پارامترهای تست سرعت
در هر کدام از ابزارهای تست سرعت که در ادامه معرفی خواهیم کرد پس از انجام تست،وضعیت پارامترهای مختلفی از سایت شما که در لحظه ی تست توسط ابزار بررسی شده ، برای شما نمایش داده می شود. در این قسمت تعدادی از مهمترین و ضروری ترین عناصر را که در آزمایش سرعت باید به آنها توجه کنید، معرفی کرده ایم:
URL (یا آدرس وب سایت شما) : به یاد داشته باشید که برای تست سرعت همیشه آدرس اصلی را کامل وارد کنید، یعنی www ای که اول آدرس هست را حتما درج کنید. ننوشتن این تکه به خودی خود می تواند 1 تا 2 ثانیه تاخیر را به سرعت سایتتان اضافه کند.
مکان سرور : مسئله ی مهم دیگری که باید به خاطر بسپارید انتخاب مکانی است که تست سرعت از آنجا اجرا می شود. همیشه از مکانی ( کشور) استفاده کنید که بیشتر بازدیدکنندگان خود را از آنجا دریافت می کنید. انتظار می رود در مکان های دیگر حدود 0.5 تا 1 ثانیه تاخیر در بارگذاری داشته باشید. به همین دلیل است که تاکید می شود میزبان وبسایت خود را از محلی که مطلع هستید بیشترین بازدید را دریافت خواهید کرد انتخاب کنید تا سرعت بارگذاری سایت برای مراجعین بسیار سریعتر باشد.
زمان بارگذاری : این فاکتور مهم، معیار مورد بحث ما در این مقاله است.. هدف، زمان بارگذاری زیر 1 ثانیه است، اما زمان بارگذاری 1.5 هم چندان بد نیست.
اندازه صفحه : این بخش اندازه کل صفحه آزمایش شده را مشخص می کند. البته، هرچه صفحه کوچکتر باشد، زمان سرعت بارگذاری بهتر است. معمولاً، سایتی که پر از تصاویر است از 1 تا 2 مگابایت وزن خواهد داشت. دیدن صفحاتی از 5، 10 و حتی 15 مگابایت غیرمعمول نیست، اما اغلب باعث ایجاد اختلال در زمان استاندارد اتصال می شود.
درخواست ها : تعداد درخواست ها هم مانند اندازه صفحه، هر چه کمتر باشد سرعت صفحه بهتر خواهد بود. اکثر سایت هایی که سریع در نظر گرفته می شوند از 50 تا 100 درخواست دارند. با این حال، هنگامی که از مرز 200 درخواست عبور کردید، متوجه خواهید شد که چگونه سایت شروع به کند شدن می کند، و این به ویژه در دستگاه های تلفن همراهی که قدرت CPU کمتری دارند اما قادر به پردازش همه این درخواست ها هستند، قابل توجه است.
18 ابزار رایگان تست سرعت وب سایت
برخی از ابزارهای رایگان تست سرعت وب سایت ممکن است صدها مکان آزمایش و آزمایش همزمان را ارائه دهند. در اینجا ما لیستی از بهترین ابزارهای تست سرعت وب سایت را تهیه کرده ایم تا به شما در انتخاب مناسب کمک کنیم. پس در ادامه با ما همراه باشید.
1. GTmetrix
GTmetrix از Google Lighthouse برای اندازه گیری عملکرد وب سایت استفاده می کند. گزارش آن شامل معیارهای مهمی مانند زمان بارگذاری کامل، اولین رنگ پر محتوا و بزرگترین رنگ پر محتوا است. همچنین جزئیات اندازه محتوا و اطلاعاتی در مورد مسائل مهمی که بر عملکرد وب سایت تأثیر می گذارد ارائه می دهد. تست از چندین مکان سرور نیز امکان پذیر است.برای مشاهده عملکرد وب سایت با انواع مختلف اتصالات شبکه، می توانید از ویژگی اتصال throttling استفاده کنید، که به شما امکان می دهد سرعت اتصال را انتخاب کنید.
استفاده از GTmetrix برای تست سرعت وب سایت رایگان است. با این حال، برنامه های ممتازی وجود دارد که مکان های سرور آزمایشی اضافی، آزمایش دستگاه تلفن همراه و گزارش برچسب سفید را ارائه می دهند.

2. Pingdom

Pingdom یک پلتفرم نظارت بر عملکرد وب سایت است که تست سرعت وب سایت را رایگان ارائه می دهد. کاربران به معیارهای مهمی مانند زمان بارگذاری صفحه، اندازه صفحه و درجه عملکرد دسترسی خواهند داشت. علاوه بر این، نتیجه آزمایش پیشنهاداتی برای بهبود صفحه و تفکیک اندازه محتوا ارائه می دهد. Pingdom خدمات پریمیوم مانند نظارت بر زمان، تست سرعت صفحه و همچنین شمارش تراکنش ها و بازدیدکنندگان را ارائه می دهد. همچنین در صورت بروز هرگونه مشکلی به مشتریان اطلاع می دهد. قیمت ها از 10 دلار در ماه شروع می شود.
3. WebPageTest

WebPageTest یک ابزار رایگان است که به شما امکان می دهد وب سایت را از مکان های مختلف آزمایش کنید و از چندین مرورگر از جمله دسکتاپ، موبایل و تبلت استفاده کنید. یکی از ویژگی های کلیدی آن امکان تکرار تست تا 9 بار می باشد و در پایان تمام جلسات، جستجوگر سرعت صفحه وب، نمودارهای آبشار برای هر اجرا و پیشنهادات بهبود را ارائه می دهد. یکی دیگر از ویژگی های عالی این سایت تست مقایسه بصری است که به شما امکان می دهد چندین URL را وارد کنید و آنها را به طور همزمان آزمایش کنید و در نهایت مقایسه ای بصری با استفاده از نمای نوار فیلم از نحوه مقایسه صفحات با یکدیگر خواهید داشت.
4. Google PageSpeed Insights

PageSpeed Insights متعلق به Google، تجربه کاربر را در دستگاههای تلفن همراه و دسکتاپ براساس گزارش Chrome UX اندازهگیری میکند. در بالای صفحه نتیجه آزمون، امتیاز عملکردی که توسط Lighthouse تعیین میشود، و سپس دادههای میدانی و آزمایشگاهی را دریافت میکنید. داده های میدانی حاوی اطلاعاتی در مورد آنچه بازدیدکنندگان واقعاً در سایت تجربه می کنند است، در حالی که داده های آزمایشگاهی در یک محیط کنترل شده برای شناسایی و رفع مشکلات عملکرد جمع آوری می شوند.این گزارش همچنین پیشنهاداتی برای بهینه سازی سرعت ارائه می دهد که شامل صرفه جویی تخمینی در زمان بارگذاری می شود. گزارش تشخیصی نشان می دهد که کدام کارها و برنامه ها بر عملکرد وب سایت تأثیر می گذارند.
5. (Site Speed) Google Analytics

Side Speed بخشی از Google Analytics است و عملکرد سایت شما را بر اساس زمان بارگذاری صفحه، سرعت اجرا و مدت زمان تجزیه ارزیابی می کند. گزارش تست شامل تجزیه و تحلیل دقیق از صفحات جداگانه و عملکرد منابع است، همچنین پیشنهادات بهینه سازی مناسب را ارائه می دهد. برای استفاده از این ابزار باید گوگل آنالیتیکس را به وب سایت خود اضافه کنید.
6. Google Test My Site

Test My Site یک ابزار تست عملکرد وب سایت تلفن همراه است که به صورت رایگان در دسترس است. همراه با اندازه گیری سرعت وب سایت، سایت شما را در مقابل رقبا محک می کند. همچنین گزارش های سفارشی همراه با پیشنهاداتی در مورد چگونگی بهبود عملکرد صفحه ارائه می دهد.
از آنجایی که ارائه عملکرد وب سایت موبایلی مطابق با نسخه دسکتاپ سایت ضروری است، این ابزار یکی از مفیدترین پلتفرم ها برای دستیابی به آن است.
7. KeyCDN Website Speed Test

KeyCDN تست های سرعت را از 10 مکان مختلف انجام می دهد. نتایج سه معیار اصلی را نشان می دهد: زمان بارگذاری، اندازه کل صفحه و تعداد درخواست ها.
گزارش کامل معیارها را با استفاده از نمودارها تجزیه میکند و تفکیک نمودار آبشار را با جزئیات ارائه میکند.
علاوه بر تست سرعت تمام صفحه و بررسی موقعیت جغرافیایی، KeyCDN بررسی های مختلف شبکه و امنیتی مانند پرس و جوهای DNS و تست SSL FREAK را ارائه می دهد.
8.Dotcom-Monitor
ابزار تست سرعت وب سایت Dotcom-Monitor تست زمان بارگذاری مبتنی بر مرورگر را از 21 سرور آزمایشی ارائه می دهد. این ویژگی به شما امکان می دهد هر یک از پنج مرورگر موجود را انتخاب کنید و سرعت اتصال را برای محدود کردن شبکه پیکربندی کنید.
نسخه رایگان آن اجازه می دهد تا حداکثر پنج مکان مختلف را به طور همزمان آزمایش کنید. اما اگر از Dotcom-Monitor بدون ثبت نام استفاده کنید، تنها به سه مکان محدود می شود. شما میانگین زمان بارگیری اولین بازدید، زمان بارگیری مجدد بازدید و گزارش دقیق آبشار را از هر مکان آزمایشی دریافت خواهید کرد.
نسخه پریمیوم از 9.99 دلار در ماه شروع می شود و مکان های نامحدود همزمان و اتوماسیون تست را ارائه می دهد.

9. Dareboost

ابزار تست سرعت Dareboost می تواند نظارت بر عملکرد را از 13 مکان و هفت دستگاه از جمله تلفن همراه انجام دهد. ویژگی های کلیدی این ابزار شامل توانایی شبیه سازی تست سرعت با و بدون مسدود کردن تبلیغات و مسدود کردن دامنه های خاص برای کشف مقصر عملکرد ضعیف وب است. این آزمون یک گزارش کامل ارائه می دهد که شامل توصیه هایی است و به چندین دسته تقسیم می شوند، مانند قابلیت دسترسی و ارائه مرورگر، که اولویت بندی بهبودهای مورد نیاز را آسان می کند.
طرح رایگان حداکثر پنج تست در ماه را امکان پذیر می کند. برای انجام آزمایشهای بیشتر و دسترسی به خدمات نظارت بر عملکرد، یک طرح برتر می توانید دریافت کنید که از 59 دلار در ماه شروع میشود.
10. Geekflare
Geekflare یک ممیزی کامل از سایت شما با گزینه هایی برای انجام تست سرعت با استفاده از دسکتاپ یا دستگاه تلفن همراه ارائه می دهد. پس از آزمون، یک گزارش جامع دریافت خواهید کرد. این ابزار سه امتیاز را ارائه می دهد: عملکرد، بهترین شیوه ها و سئو. علاوه بر این، معیارهای دیگری نیز وجود دارد که عملکرد سایت شما را بررسی می کند، مانند زمان اولین بایت و اولین نقاشی محتوا.
عملکرد بهترین شیوه ها و ممیزی SEO جنبه هایی از وب سایت را که نیاز به بهینه سازی دارند برجسته می کند. علاوه بر این، نمودار دقیق آبشار و تفکیک همه درخواستها وجود دارد.

11. New Relic Synthetics

تست آنلاین New Relic امکان نظارت بر بارگذاری صفحه از 20 مکان مختلف را فراهم می کند، فقط به وارد کردن URL، فرکانس نظارت و مکان های آزمایشی نیاز دارد. هنگامی که یک مانیتور ایجاد می شود، نمودارهایی تولید می کند که عملکرد صفحه را تجزیه و تحلیل می کند. کاربران می توانند خط مشی های اعلان را سفارشی کنند تا در صورت بروز مشکل، هشدار خاصی را دریافت کنند.
این طرح رایگان اجازه می دهد تا حداکثر 10000 چک نظارت در ماه را انجام دهید. برنامه های پریمیوم حداکثر 10 میلیون چک نظارتی در ماه و چندین حساب کاربری را ارائه می دهند. این پلتفرم از مدل قیمت گذاری مبتنی بر استفاده پیروی می کند.
12. k6 Load Testing

k6 یک ابزار تست بار است که برای تیم های مهندسی طراحی شده است و در دو نسخه منبع باز و مبتنی بر ابر موجود است. نسخه ابری آن قادر به اجرای آزمایشات از 17 منطقه در سراسر جهان است. علاوه بر این، کاربران میتوانند عملکرد وبسایتشان را تحت حجم بالای ترافیک ببینند. اگر مشکل قابلیت اطمینان ایجاد شود، k6 فورا به آنها اطلاع می دهد. یک نسخه آزمایشی رایگان با محدودیت 50 اجرای آزمایشی ابری در دسترس است. اگر به اجراهای بیشتری نیاز دارید، یک طرح ممتاز دریافت کنید که از 59 دلار در ماه شروع می شود.
روش دیگر، از ابزار منبع باز به صورت رایگان برای آزمایش های محدود و در مقیاس کوچک استفاده کنید.
13. IsItWP Website Speed Test Tool
IsItWP یک ابزار تست سرعت برای وب سایت های وردپرسی است. کل زمان بارگذاری، اندازه صفحه شما را اندازه گیری می کند و داده های آزمایشگاهی مشابه PageSpeed Insights را جمع آوری می کند. سپس، عملکرد سایت شما را درجه بندی می کند و لیستی قانع کننده از پیشنهادات بهبود ارائه می دهد.

14. Image Analysis Tool (Cloudinary)

cloudinary تصاویر را در وب سایت شما تجزیه و تحلیل می کند چرا که تصاویر اکثر اوقات اندازه کل صفحه را افزایش می دهند و زمان بارگذاری را کاهش می دهند. این ابزار هرگونه مشکل مرتبط با تصویر را آشکار می کند و اقدامات بهینه سازی تصویر و همچنین صرفه جویی در اندازه احتمالی را پیشنهاد می کند.
15. TeamViewer Website Monitoring
سرویس نظارت بر وب سایت برتر TeamViewer به شما امکان می دهد تا پنج URL را با فرکانس بررسی حداکثر 20 دقیقه نظارت کنید. 32 گزینه موقعیت مکانی در دسترس است، و شما می توانید حداکثر دو مکان را برای هر نظارت وب انتخاب کنید. بینش بارگذاری صفحه زمانهای بارگذاری دقیق هر عنصر را در اختیار شما قرار میدهد، بنابراین میدانید که کدام جنبهها نیاز به بهبود دارند. اگر عنصری بارگذاری نشود یا زمان بارگذاری از یک آستانه خاص فراتر رود، به شما هشدار می دهد. قیمت این سرویس نظارت بر وب 130.80 دلار در سال، با 7 روز ضمانت بازگشت وجه است.

16. Chrome DevTools
Chrome DevTools سرویسی است که در مرورگر Google Chrome تعبیه شده است. این ابزارها با هدف قرار دادن توسعه دهندگان به عنوان کاربران اصلی خود، ممیزی سایت، تشخیص مشکلات و بهینه سازی صفحات را تسهیل می کنند.
با این حال، به اندازه سایر ابزارها برای مبتدیان مناسب نیست. استفاده از Chrome DevTools به دانش کدنویسی و برنامه نویسی برای بهینه سازی کامل یک وب سایت نیاز دارد.

17. GiftOfSpeed

GiftOfSpeed گزینه هایی را برای آزمایش سرعت سایت شما از هشت مکان مختلف ارائه می دهد. همچنین معیارهای مهمی مانند اندازه صفحه، زمان دسترسی به محتوای قابل مشاهده و زمان بارگذاری کامل را ارائه می دهد. این گزارش شامل نمودار آبشار درخواست و تفکیک درخواست نیز می باشد. علاوه بر این، ابزارهای مختلف بهینه سازی صفحه مانند کمپرسورهای تصویر و حذف کننده شکست خط کد را فراهم می کند. برای تکمیل همه چیز، GiftOfSpeed یک سرویس بهینه سازی مناسب را ارائه می دهد که با قیمت های سفارشی در دسترس است.
18. Uptrends
ابزار تست سرعت سایت رایگان Uptrends زمان بارگذاری وب سایت شما را در مرورگرهای دسکتاپ یا موبایل ارزیابی می کند. 10 مکان برای انتخاب و یک ویژگی کاهش پهنای باند دارد. از گوگل کروم، فایرفاکس و اینترنت اکسپلورر پشتیبانی می کند. برای دستگاه های تلفن همراه، بیش از 20 گزینه شبیه سازی دستگاه دارد. طرح های پرمیوم با قیمت اولیه 15.47 دلار در ماه برای 10 مانیتور وب سایت در دسترس هستند.

جمع بندی
سرعت وب سایت جنبه ای است که قطعاً باید بخشی از هر تلاش برای بهینه سازی وب سایت باشد. از آنجایی که بیشتر بازدیدکنندگان از وبسایتهای با بارگذاری آهسته اجتناب میکنند، زمان بارگذاری به یک عامل مهم در تعیین کیفیت تجربه کاربر تبدیل میشود. کندی زمان بارگذاری نیز نقش مهمی در کاهش رتبه سایت شما در SERP و تجربه ترافیک کم وب سایت دارد. بنابراین، شما نمی خواهید این مسائل برای سایت شما اتفاق بیفتد.خوشبختانه، ابزارهای تست سرعت زیادی برای کمک به نظارت و بهینه سازی صفحات وب شما وجود دارد.
- اگر به دنبال یک ابزار کاربرپسند هستید، گوگل ابزارهای مفید زیادی مانند PageSpeed Insights و Test My Site دارد که رایگان هستند و مستقیماً در Google Chrome ساخته شده اند، بنابراین بسیار در دسترس هستند.
- اگر وب سایت شما حاوی تصاویر زیادی است، یک ابزار تجزیه و تحلیل تصویر انتخاب عالی است و به بهبود استفاده از تصاویر با کیفیت بدون کاهش زمان بارگذاری شما کمک می کند.
- برای تستهای نظارت بیشتر و روشهای بهینهسازی، Pingdom و GTMetrix از بهترین گزینههای شما هستند. شهرت و تخصص آنها به شما امکان دسترسی به برخی از بهترین ابزارهای ممکن را برای آزمایش عملکرد وب، شناسایی و حل مشکلات می دهد.
اگر قبلاً از هر یک از این ابزارها برای بررسی سرعت سایت خود استفاده کرده اید، تجربه ی خود را با ما به اشتراک بگذارید.