توسعه وب
دنیای توسعه ی وبسایت همه ساله در حال تغییر است و عملکرد صحیح برخی مشاغل را در این عصر دیجیتال دشوار می کند. در نتیجه شرکت ها باید با توسعه ی وبسایت خود و به روز نگه داشتن قیمت ها با توجه به نوسان های فراوان آن جایگاه خود را در بازار رقابتی حفظ نمایند. در این مقاله قصد داریم تعدادی از فناوری های مهم و رو به توسعه را به شما معرفی کنیم.
در نگاه اول شاید تصور کنید که این ابزارها برای شما که ممکن است کسب و کار کوچک یا متوسطی را داشته باشید چندان کاربردی نباشد اما باید باور کنیم که ایده های عالی و کاربردی از دل ایجاد ارتباط های صحیح بین نیازها و این ابزارهای دیجیتال بوجود می آیند.
بنابرای شناسایی بهترین روش ها برای توسعه وب سایت کسب و کار شما ممکن است ضروری باشد. در اینجا برای صرفه جویی در وقت شما، فهرستی از استراتژی های توسعه وب سایت را با تجزیه و تحلیل نیازهای بازار در بخش های مختلف IT گردآوری کرده ایم. پس توصیه می کنیم تا پایان این مقاله با ما همراه باشید.
8 تکنولوژی اصلی توسعه وب که باید در سال 2022 بررسی کنید، به اختصار به شرح زیر هستند:
- وب اپلیکیشن های پیشرو (PWA)
- واقعیت مجازی
- جستجوی صوتی بهینه شده
- اینترنت اشیا
- تجربه حالت تاریک
- صفحات موبایل شتاب یافته
- چت ربات های مجهز به هوش مصنوعی
- برنامه های کاربردی تک صفحه ای
1- وب اپلیکیشن های پیش رونده (PWA)
PWA نوعی نرم افزار کاربردی است که با استفاده از فناوری های رایج وب مانند HTML و JavaScript ساخته شده است. PWA روی هر دستگاهی با مرورگر معمولی کار می کند. این فناوری به دلیل پتانسیل ارائه تجربه کاربری با کیفیت بالا ، محبوبیت زیادی پیدا کرده است.
PWA به دلایل دیگر، از جمله در جایگزینی برنامه های تلفن همراه بومی ، به طور عمده ، ترجیح داده می شود. با استفاده از تکنولوژی PWA در پلتفرم ها ، در مواقعی که کاربر آفلاین است ، تجربه ای سریع را ارائه می دهند. بسیاری از شرکت های طراحی وب در سراسر جهان شروع به ارائه ویژگی های PWA برای مشتریان خود کرده اند. در کنار تجربه کاربری شگفت انگیز ، PWA دارای ویژگی های دیگری مانند پوش نوتیفیکشن ها و دسترسی آفلاین به محتوای ذخیره شده است.
مزایای وب اپلیکیشن ها(PWA) :
- تجربه کاربری همه جانبه ایجاد می کند.
- میزان نرخ تعامل کاربران را افزایش می دهد.
- هزینه های توسعه نسبتا کمی دارند.
- بدون وابستگی به خدمات توزیع ، از جمله Appstore و Play Store قابل استفاده است.
- قابلیت هایی مانند نصب سریع و اپدیت های خودکار را ارائه می دهد.
2- واقعیت مجازی چیست؟ هر آنچه که باید درباره VR بدانید
واقعیت مجازی تا همین چند دهه قبل بیشتر یک رویا به نظر میرسید. ویآر (VR) یک دنیای شبیهسازی شده (با استفاده از کامپیوتر) به شکلی قابل باور است که با استفاده از ابزارهای خاص به انسانها امکان میدهد در آن قرار بگیرند و با آن تعامل برقرار کنند. به این ترتیب، این تکنولوژی رویای تجربه جهانی متفاوت، بدون ترک کردن محیط واقعی را امکانپذیر ساخته است. کاربران واقعیت مجازی (Virtual Reality) به درک و تجربه جهانی میپردازند که در واقعیت در اطراف آنها وجود ندارد!
به خاطر قابلیتهای خاص این تکنولوژی از آن در زمینههای گوناگون، به ویژه زمینههای آموزشی که تجربه جهان واقعی آنها میتواند پر هزینه یا پر خطر باشد، استفاده میشود. انواع شبیهسازهای رانندگی و پرواز به رانندگان و خلبانهای مبتدی امکان میدهد بدون هیچ ریسکی تمرین کنند. به همین ترتیب در رشتههایی مثل پزشکی و جراحی نیز این تکنولوژی به دانشجویان کمک میکند تجربیات لازم را بدون ایجاد خطر کسب کنند.
3- بهینه سازی جستجوی صوتی
بهینه سازی جستجوی صوتی را می توان به صورت فرایند بهینه سازی صفحات وب برای ظاهر شدن با جستجوی صوتی تعریف کرد. دستگاه هایی که از تشخیص صدا استفاده می کنند ، به لطف دستیارهای صوتی و اینترنت اشیا محبوبیت سریعی پیدا می کنند. این فناوری به قدری رشد کرده است که تا سال آینده ، این دستگاه ها قادر خواهند بود صدای افراد مختلف را تشخیص داده و یک تجربه شخصی مبتنی بر هوش مصنوعی را ارائه دهند. در زمینه توسعه وب ، جدیدترین نوآوری ها دستگاه های مستقل فعال شده با صدا و بهینه سازی صدا برای برنامه ها و وب سایت ها است.
با استفاده از دستگاه های مجهز به هوش مصنوعی بیشتر ، جستجو با صدا در زمان صرفه جویی می کند و به ما کمک می کند تا چند کار را همزمان انجام دهیم. طبق برآوردها ، تا سال 2023 8 میلیارد دستیار صوتی دیجیتالی مورد استفاده قرار خواهد گرفت. این رشد عظیم بر نحوه اجتناب ناپذیر شدن بهینه سازی جستجوی صوتی در لیست جدیدترین فناوری های توسعه وب ، تأثیر خواهد گذاشت.
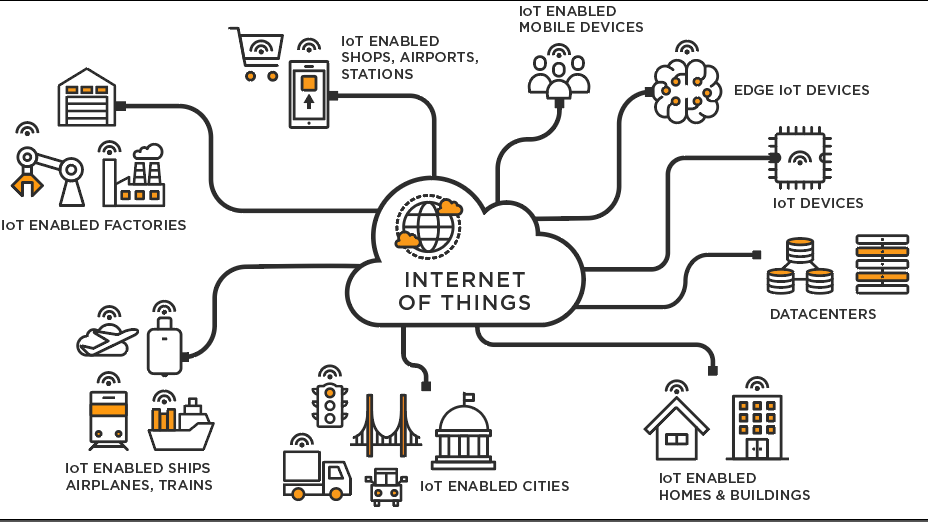
4- اینترنت اشیا(iot)چیست؟
معنی iot چیست؟ امروزه نصب و راه اندازی شبکه و ارتباط بین کامپیوترها و اشیا نیازی رایج و مرسوم است که به بهبود کیفیت زندگی افراد کمک شایانی میکند. اینترنت اشیا یعنی اتصال دستگاههای مختلف به یکدیگر از طریق اینترنت. به کمک اینترنت اشیا برنامهها و دستگاههای مختلف میتوانند از طریق اتصال اینترنت با یکدیگر و حتی انسان تعامل و صحبت کنند. مثلا یخچال های هوشمندی که به اینترنت متصلند و شما را از موجودی و تاریخ انقضا مواد خوراکی داخل آن با خبر میکنند. در واقع، اینترنت اشیا شما را قادر می سازد تا اشیا مورد استفاده خود را از راه دور و به کمک زیرساختهای اینترنتی مدیریت و کنترل کنید.
به کمک اینترنت اشیا برنامه ها و دستگاه های مختلف می توانند از طریق اتصال اینترنت با یکدیگر و حتی انسان تعامل و صحبت کنند.
اینترنت اشیا برای ادغام مستقیم دنیای فیزیکی و سیستمهای مبتنی بر کامپیوتر فرصت هایی ایجاد میکند؛ سیستم هایی مانند؛ خودروهای هوشمند، یخچالهای هوشمند، خانههای هوشمند، اسکنرهای امنیت سایبری بیومتریک، تجهیزات کارخانه هوشمند، مثال هایی از اینترنت اشیا هستند که این روزها زیاد به گوشتان میخورد. همه این دستگاه ها در زیر مجموعه اینترنت اشیا قرار میگیرند.
در تکنولوژی iot در اشیای فیزیکی، نرم افزارها، تکنولوژیها و سنسورهایی تعبیه شده تا اتصال و تبادل اطلاعات با دیگر دستگاهها و سیستمها، روی اینترنت فراهم شود.
IoT روش تعامل تمام کسب و کارها، دولت ها و مصرف کنندگان را با دنیای فیزیکی تغییر خواهد داد.
اینترنت اشیا چگونه کار می کند؟
دستگاههای مجهز به تکنولوژی iot مجهز به سنسورهایی هستند که به پلتفرم iot وصلند و اطلاعات دستگاههای مختلف را یکپارچه میکنند و ارزشمندترین اطلاعات را بر اساس نیاز تعیین شده، آنالیز میکنند.
اینترنت اشیا دقیقا میداند کدام اطلاعات مفید هستند و کدام اطلاعات را با خیال راحت میتواند کنار گذارد. این اطلاعات برای تشخیص الگوها، ارایه توصیه و تشخیص مشکلات احتمالی قبل از وقوع استفاده میشوند. نتیجه این است که میتوانیم تصمیمات هوشمندانهتری بگیریم.
پس از دریافت اطلاعات توسط سنسورها، اطلاعات به سرور اینترنت اشیا منتقل میشوند تا ذخیره، دستهبندی و آنالیز شوند. برای انجام این کارها نیاز به پلتفرم اینترنت اشیا است تا دریافت، تبدیل و انتقال اطلاعات، تامین امنیت و سازگاری با پلتفرمهای دیگر برای دریافت و تبدیل اطلاعات و … تامین شود. از جمله پلتفرم های اینترنت اشیا عبارتند از: Google IoT Cloud و AWS IoT Core و Artik Cloud و Microsoft Azure IoT.
5- حالت تاریک چیست؟
گرچه شاید در این تعریف طیف رنگها متفاوت باشند ولی حالت تاریک حالتی است که در آن واسط کاربری، متن و عناصر روشن را در پسزمینهای تیره به نمایش میگذارد. در مقابل حالت روشن که حالت رایجتری است متن تیره را در پسزمینهای روشن به نمایش میگذارد.
شاید تعجببرانگیز باشد که حالت تاریک چند دهه زودتر از حالت روشن پدیدار شد. حالت تاریک در هستهی خود نه یک راه حل عمدی، بلکه محصولی جانبی از تواناییهای فناوری در دوران آغازین یارانهها بود. در این دوران آغازین رایانههای شخصی، نمایشگرهای تک رنگ مجهز به لامپ پرتوی کاتدی فسفری را در اختیار داشتیم و فسفر درون این نمایشگرها در حالت عادی تیره بود. فسفر این نمایشگرها فقط زمانی روشن میشد که پرتوی الکترون به آن برخورد میکرد. این نمایشگرهای تک رنگ همانطور که از نامشان پیداست قادر به نمایش فقط یک رنگ بودند که بسته به نوع فسفر استفاده شده در آنها متفاوت بود. رایجترینشان مانیتورهایی با نور سبز بودند که از فسفر سبز پی 1 استفاده میکردند ولی میتوانستید سراغ نمایشگرهایی با فسفر کهربایی هم بروید که به دلیل خستگی کمتر چشم و تداخل کمتر نورشان با چرخهی شبانهروزی بدن مطلوب بودند و حتی اگر خوششانس بودید میتوانستید یک نمایشگر فسفر سفید پی 4 پیدا کنید.
سیستم تاریک محبوبیت جهانی پیدا کرده است و در سال های آینده رونمایی خواهد شد. وضعیت تیره تر برای چشم بسیار نرم تر و راحت تر است. در طول روز بهترین عملکرد را دارد، درد چشم را کاهش می دهد و هنگام استفاده لذت بخش تر است همچنین وب سایت های تیره تر نیازی به نور ندارند. طراحی رابط کاربری مناسب و بسیاری از ویژگی های دیگر را ارائه می دهند.
فناوری های بزرگی مانند فیس بوک، توییتر، اینستاگرام، گوگل و ردیت ابتدا این را انتخاب کردند و یکی از محبوب ترین فناوری های سال 2022 خواهد بود.
6- صفحات موبایلی شتاب یافته یا پرشتاب (AMP)
Accelerated Mobile Pages یا صفحات موبایلی پرشتاب یک روند شناخته شده توسعه وب سایت است. این تکنولوژی پروژه ای است که از همکاری گوگل و توییتر برای ایجاد صفحات سریع تر و بهینه تر در گوشی های هوشمند ایجاد شده است. صفحات بهینه شده (AMP) به راحتی بارگیری می شوند ، بنابراین رتبه بهتری نسبت به سایر صفحات وب که از این تکنولوژی پشتیبانی نمی کنند ، دارند.می توان گفت که صفحات بهینه شده یا AMP در حدود 2 ثانیه لود می شوند که در مقایسه با صفحات بهینه نشده ممکن است تا 15 ثانیه طول بکشد ، بسیار ارزشمند است چرا که باعث جذب مشتریان بیشتری می شود.
با توجه به این که استفاده کاربران از اینترنت بیشتر شده است ، AMP فناوری است که توسعه دهندگان از آن استقبال می کنند. علاوه بر این ، پیاده سازی AMP به شرکت ها اجازه می دهد که در هزینه های UX صرفه جویی کرده و حتی کاربران با سرعت اینترنت ضعیف را جذب کنند. این فناوری برای تشویق مشاغل کوچک و با ایجاد وب سایت هایی که به راحتی در دستگاه های تلفن همراه کار می کنند ارائه شده است.
مزایای AMP :
- بهینه سازی آسان برای موتورهای جستجو از جمله گوگل
- نرخ پرش پایین
- قابل تنظیم بر روی هر مرورگری
- نیازی به ایجاد نقشه سایت برای شناسایی موتورهای جستجو نیست
7- چت بات هوش مصنوعی چیست؟
چت بات های هوش مصنوعی از یادگیری ماشینی برای گفتگو با مردم استفاده می کنند. اولین بات مکالمه ای هوش مصنوعی در دهه 1960 توسط جوزف وایزنبام، استاد دانشگاه MIT ساخته شد. چت بات های هوش مصنوعی به طرز چشمگیری تجربه خدمات دهی به مشتری را تغییر می دهند. آنها می توانند مفهوم کلمات را درک کنند و پاسخی مناسب به سوالات کاربران بدهند و همچنین به حل مشکلات مشتری کمک شایانی کنند.
با استفاده از یادگیری ماشینی و فناوری NLP، بات های مکالمه ای مبتنی بر هوش مصنوعی میتوانند هدف درخواستهای مشتریان را درک کنند، تاریخچه مکالمه هر مشتری را هنگام تعامل با آنها در نظر بگیرند و به سؤالات آنها به روشی طبیعی و انسانی پاسخ دهند.
قدرتمندترین چت باتهای هوش مصنوعی از پیچیدهترین سرویس های هوش مصنوعی بهره میبرند. atSpoke ,intercom ,Drift ,ManyChat ,Netomi ,Dash ai از بهترین و قدرتمندترین بات های چت هوش مصنوعی جهان هستند.
امروزه ۱.۴ میلیارد نفر از چت بات ها استفاده می کنند. دیدگاه شرکت ها نسبت به مکالمات هوش مصنوعی و مشتریان تغییر کرده است و بسیاری از سازمان ها نیز از هوش مصنوعی و سرویس های آن برای بهبود تجربه مشتریان خود استفاده می کنند. چت بات های مجهز به هوش مصنوعی همچنین قادر به خودکارسازی وظایف مختلف از جمله فروش و بازاریابی، خدمات مشتری و وظایف اداری و عملیاتی هستند.
همانطور که تقاضا برای سرویس های هوش مصنوعی افزایش یافته است، بازار شرکت هایی که فناوری دستیار های هوش مصنوعی را ارائه می دهند سخت تر شده است زیرا رقابت شرکت های هوش مصنوعی برای بهبود کیفیت سرویس خود افزایش یافته است. با این حال، همه چت بات های هوش مصنوعی یکسان نیستند. هر کدام از این سرویس ها نیاز های بخشی از مشتریان را فراهم میکند و در زمینه خاصی بهینه سازی شده اند.
8- برنامه های تک صفحه ای (Single Page Applications)
یک برنامه تحت وب که بصورت داینامیک با کاربر در ارتباط است و درخواست های کاربران را بدون بارگذاری مجدد تمام صفحه، پاسخ می دهد را یک برنامه تک صفحه ای می گویند. درحقیقت با استفاده از این رویکرد وقفه ای در تجربه کاربریِ کاربر، ایجاد نمی شود (برنامه تحت وب بیشتر شبیه یک برنامه Desktop عمل می کند). در یک برنامه تک صفحه ای تمام کدهای مورد نیاز HTML، JavaScript و CSS یکبار بارگزاری می شوند و در درخواست های بعدی کاربر، منابع مورد نیاز بصورت داینامیک و بدون بارگذاری مجدد کل صفحه به صفحه اضافه شده و در محل مناسب جایگذاری می شوند. به این ترتیب صفحه جاری هیچوقت توسط اجزاء موجود در صفحه مجدداً بارگذاری نمی شود.
برنامههای تک صفحه ای و یا به عبارت دیگر SPA چه برنامه هایی هستند؟
بهتر است ایده یک SPA را با ارائه یک مثال توضیح دهیم. احتمالا ً با جی میل ، نت فلیکس ، Jira و Facebook آشنا هستید. خوب ، هر یک از این برنامه ها یک برنامه ی تک صفحهای هستند. اگر از هر کدام از آنها به طور مرتب استفاده کرده باشید، احتمالا ً متوجه شدهاید که اغلب اوقات، صفحه زیاد تغییر نمیکند. بیشتر سایدبار ها و هیدر ها ثابت هستند.
این قابلیت اساسا ً ایده ی پشت یک برنامه SPA است : در همان ابتدا با یک برنامه سنگین رو به رو هستیم، که تنها باید یکبار در ابتدای کار دانلود شود، و سپس قسمتهایی وجود دارند که تغییر میکنند ( مانند ایمیلهای شما و یا قسمت های مهم دیگر ) و در صورت لزوم دانلود میشوند.
این قابلیت ها باعث میشود شما تجربه بهتری از کارکردن با وب سایت داشته باشید - بعد از بارگذاری اولیه ، همه چیز سریع و هموار است، چون اطلاعات بسیار کمی منتقل میشود. اساس یک برنامه تک صفحه ای به این صورت است
نتیجه گیری
توسعه وب سایت به طور مداوم در حال تغییر است تا نیازها و انتظارات مشتریان آنلاین را برآورده کند. هدف بسیاری از این رویکردها بهبود تجربه کاربر در دستگاههای تلفن همراه است - برخی دیگر در آینده ممکن است بر بهبود تجربه کاربر تمرکز کنند - UX برای دستگاههای هوشمند یا دستگاههایی که قبلاً ندیدهایم. اگر به روش های دوستیابی و توسعه وب سایت ادامه دهید، وب سایت شما همیشه بازدیدکنندگان را جذب و خوشحال می کند.

.jpg)